CSS accent-color: HTML Form-Elemente mit nur einer Zeile CSS stylen

Die CSS-Eigenschaft accent-color erleichtert das stylen von HTML Form-Elementen mit einer einzigen Zeile CSS.
Was ist die 'accent-color' CSS-Eigenschaft?
Das stylen von HTML-Elementen ist nicht immer ganz einfach. Oft muss schon für geringfügige Design-Änderungen der Standard-Style zurückgesetzt und das Element von Grund auf selbst gestylt werden. Um Abhilfe zu schaffen gibt es nun die CSS-Eigenschaft . accent-color ist eine CSS-Eigenschaft aus dem CSS UI Module Level 4 um mit einer einzelnen Zeile CSS einige standard HTML-Elemente mit einer Akzentfarbe zu personalisieren.
:root { accent-color: #E93CAC; }

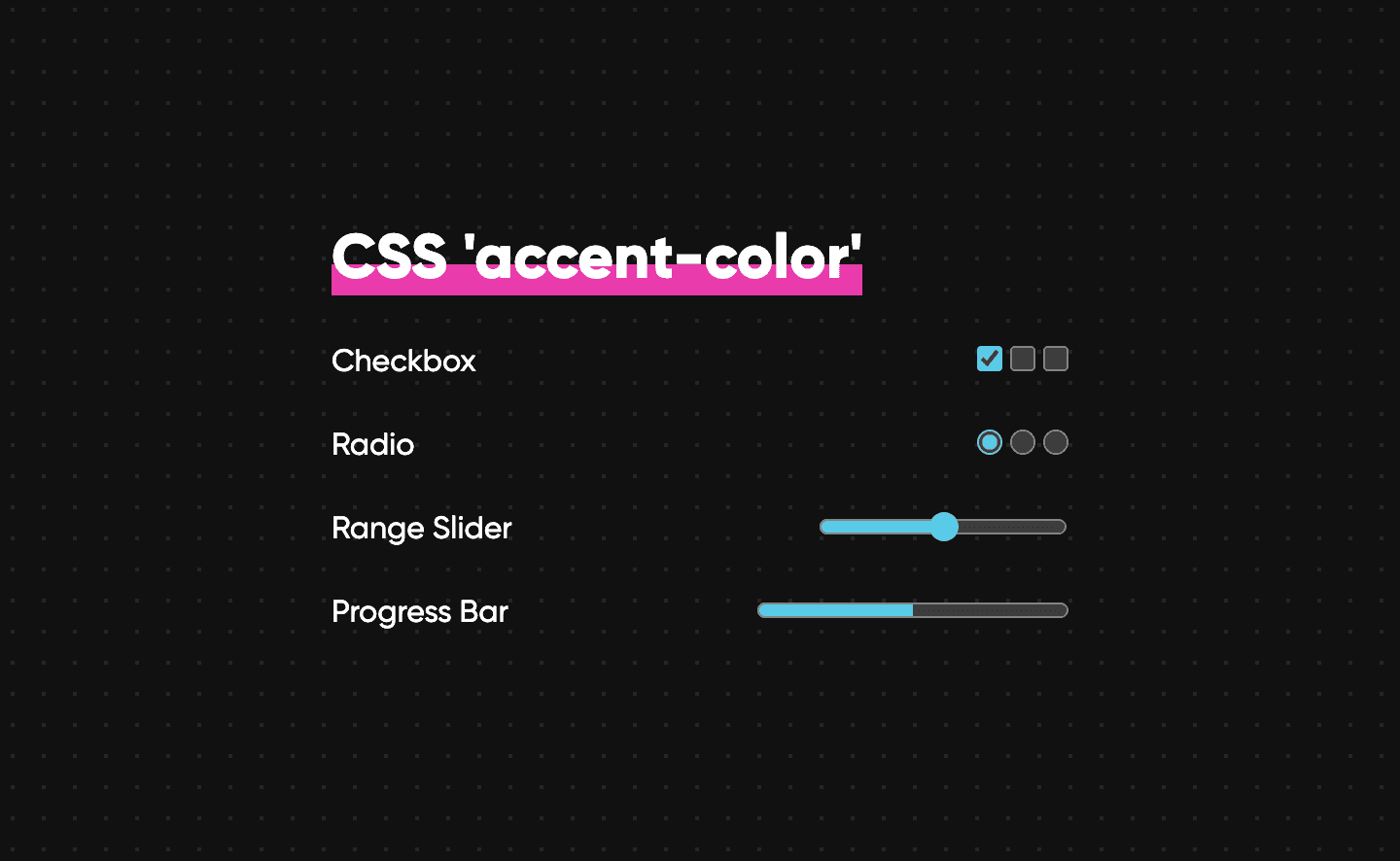
Die Eigenschaft accent-color funktioniert auch wunderbar im Zusammenspiel mit prefers-color-scheme.
@media(prefers-color-scheme: dark) { :root { accent-color: #59CBE8; } }

Welche Elemente unterstützen die CSS-Eigenschaft 'accent-color'?
Zum aktuellen Zeitpunkt unterstützen nur 4 HTML-Elemente standardmäßig accent-color.
<input type="checkbox"><input type="radio"><input type="range"><progress>
Eine Vorschau aller unterstützen Elemente gibt es unter https://accent-color.glitch.me. Es ist aber damit zu rechnen, dass es zukünftig noch mehr Elemente mit accent-color-Support geben wird.
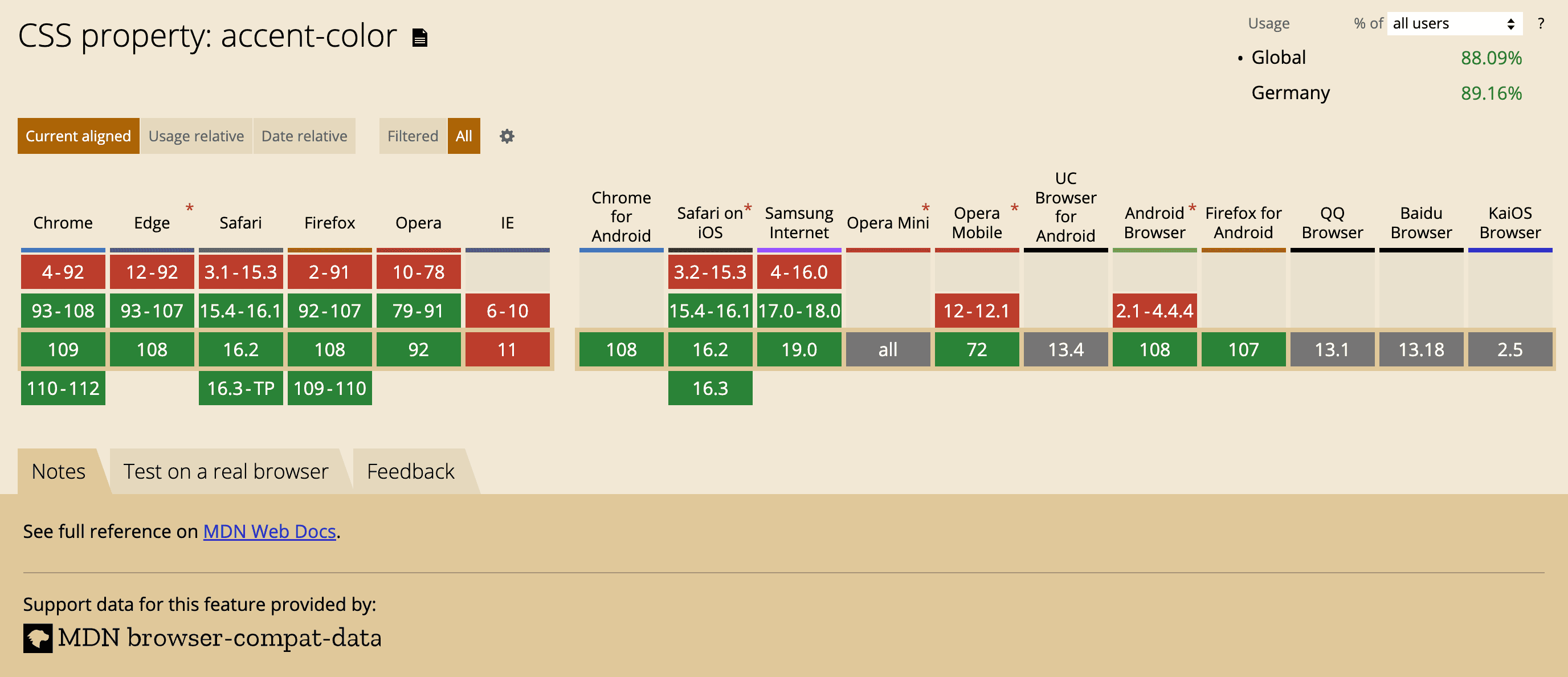
Browser Support
Momentan wird accent-color nur von den Browsern von knapp 90% der Internet-Nutzer unterstützt.

Der aktuelle Stand kann jederzeit über CanIUse gecheckt werden.
Auch wenn einige Browser accent-color noch nicht unterstützen, lohnt es sich, accent-color jetzt schon zu verwenden, da Browser ohne accent-color-Support weiterhin den Standard-Style als Fallback verwenden und es keine technischen Einschränkungen für Nutzer dieser Browser gibt.
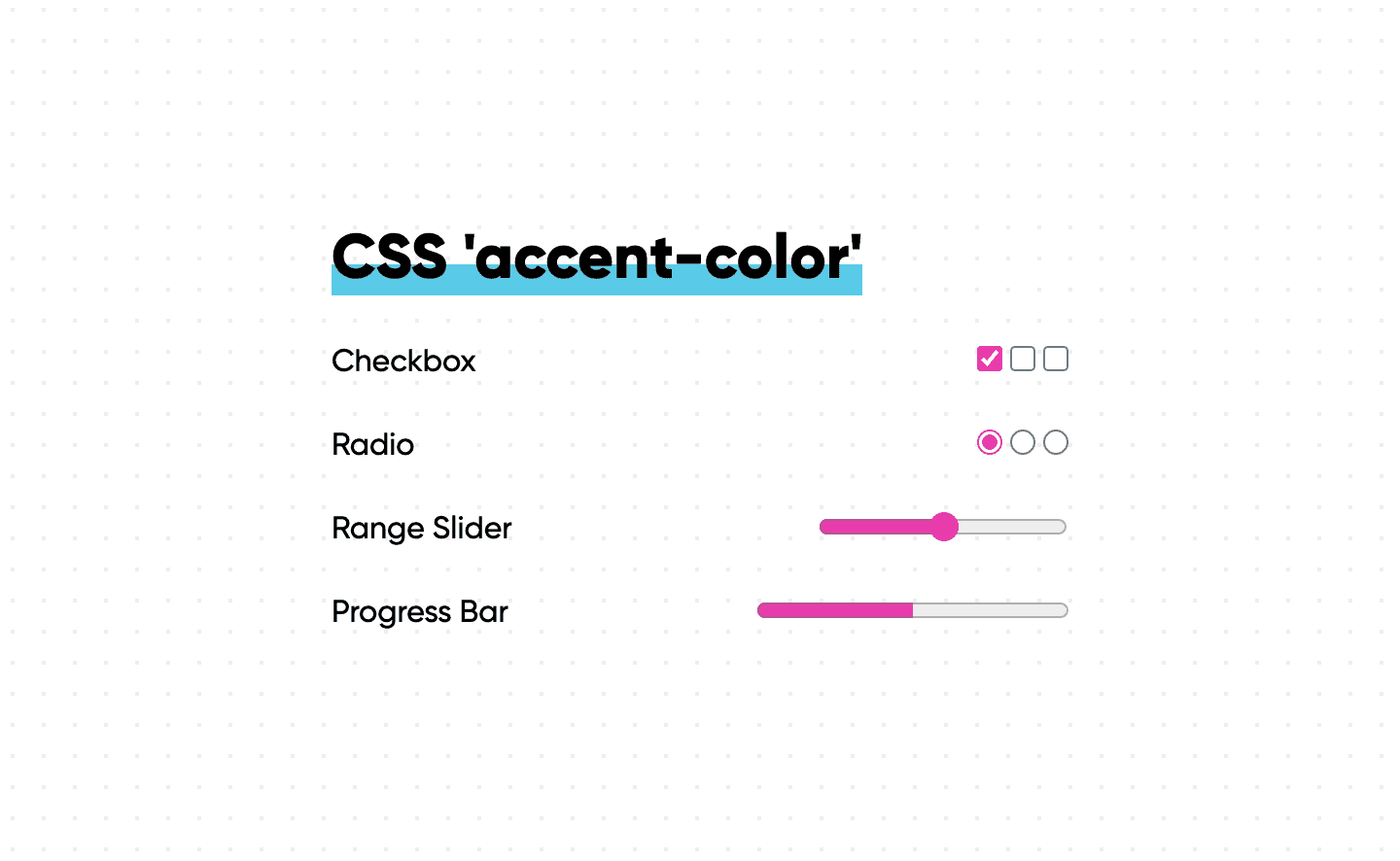
Browser-Implementierung garantieren ausreichenden Kontrast
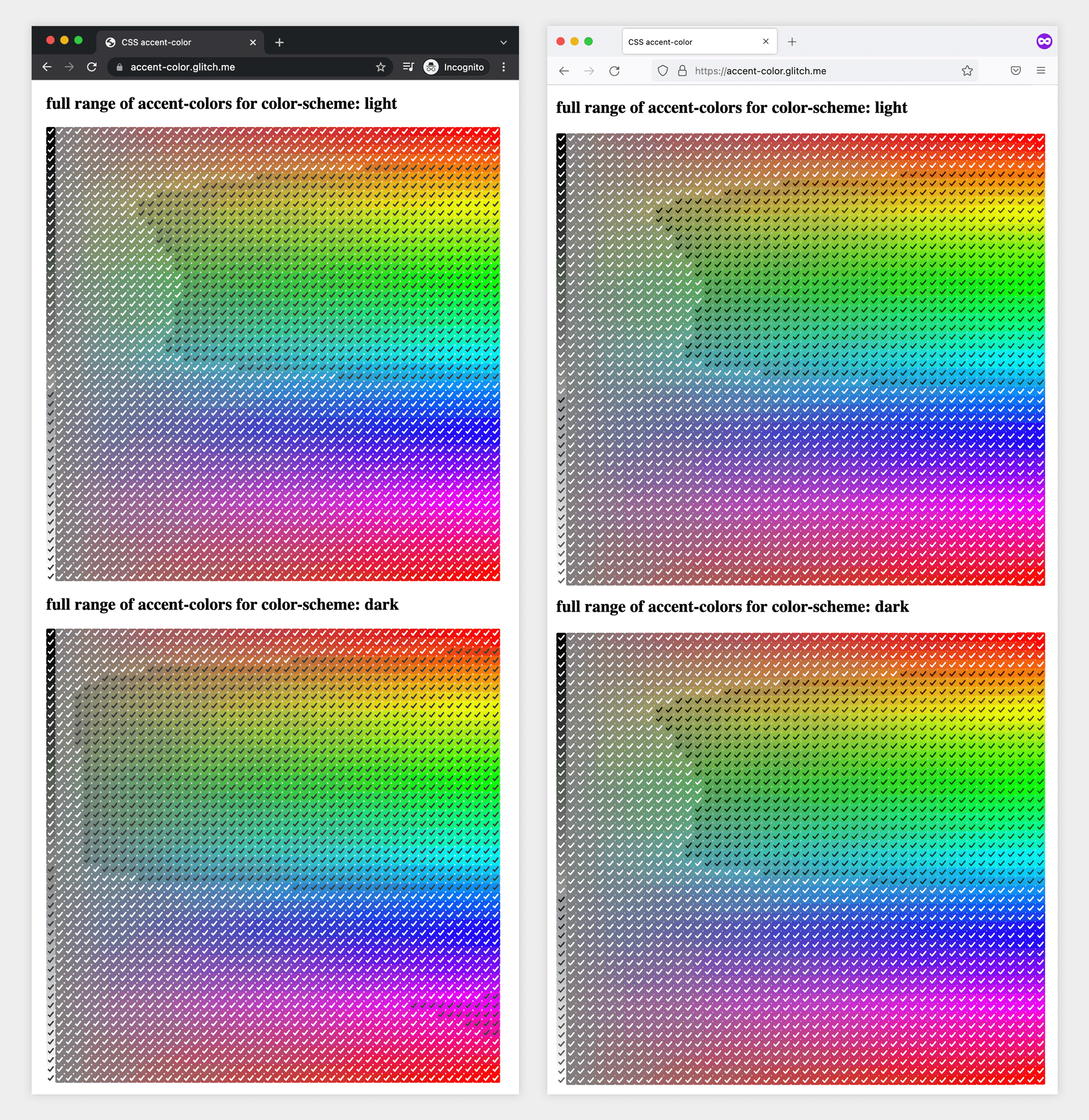
Damit keine Elemente mit zu geringem Kontrast entstehen können, welche die Accessibility der Seite verschlechtern, berechnen die Browser automatisch eine passende Kontrastfarbe zur gewählten accent-color. Dabei verwenden unterschiedliche Browser allerdings verschiedene Algorithmen. Hier zum Vergleich Chrome 95 (links) und Firefox 93 (rechts).

Unser Fazit
Die CSS-Eigenschaft accent-color ist ein einfacher Weg die bisher unterstützten HTML-Elemente zu personalisieren. Auch wenn bisher erst wenige Elemente und noch nicht alle Browser accent-color unterstützen, lohnt es sich unserer Meinung nach trotzdem, accent-color zur verwenden, da es für Nutzer von Browsern ohne accent-color-Support keine technischen Einschränkungen gibt und in Zukunft mit Sicherheit noch mehr HTML-Elemente diese nützliche CSS-Eigenschaft unterstützen werden.
