CSS accent-color: HTML Form Element Theming with One Line of CSS

The CSS property accent-color makes it easy to style HTML form elements with a single line of CSS.

Styling HTML elements is not always easy. Often, even minor design changes require resetting the default style and styling the element from scratch. To remedy this there is now the CSS property . accent-color is a CSS property from the [CSS UI Module Level 4] (https://www.w3.org/TR/css-ui-4/#widget-accent) to personalize some standard HTML elements with an accent color using a single line of CSS.
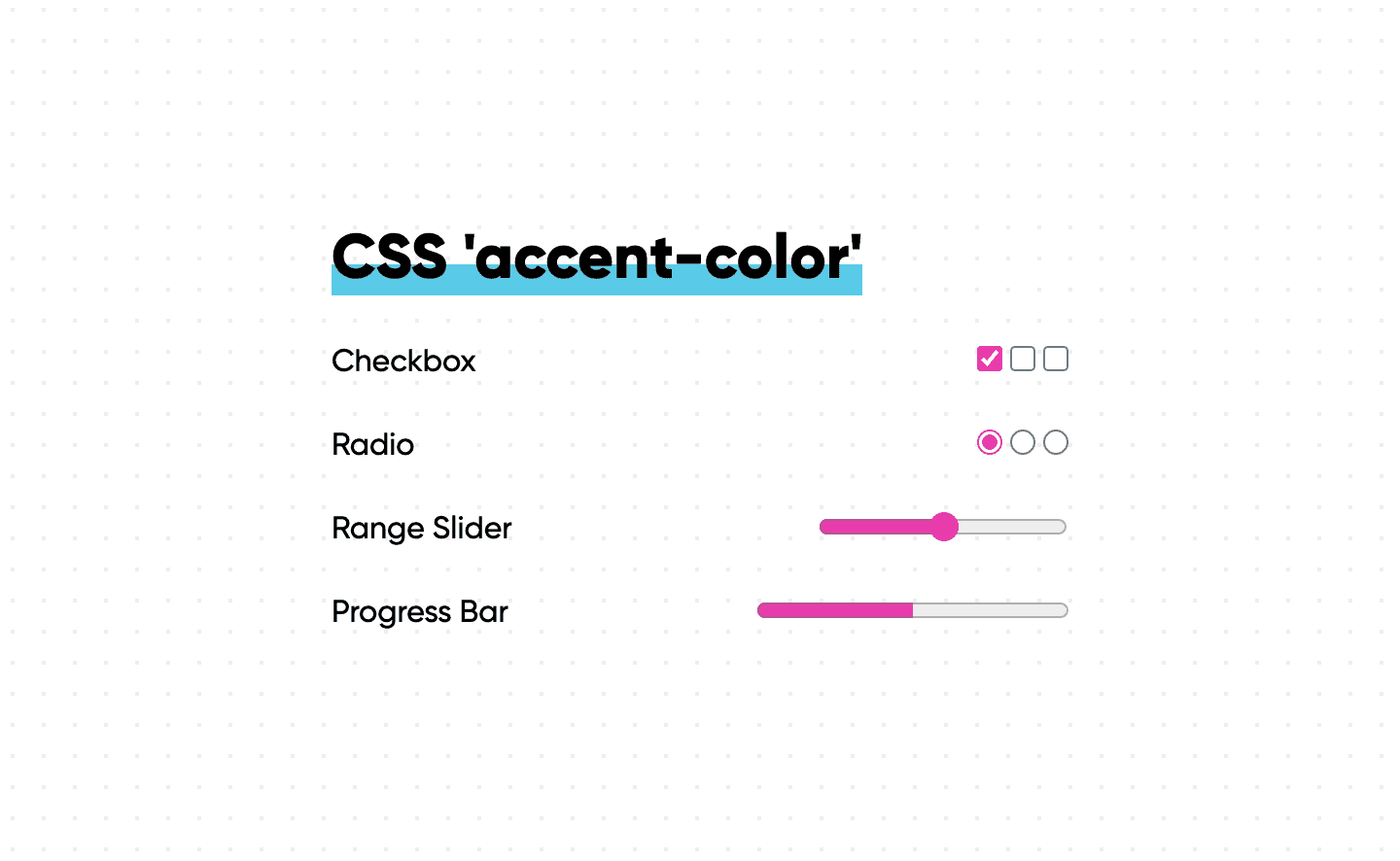
:root { accent-color: #E93CAC; }

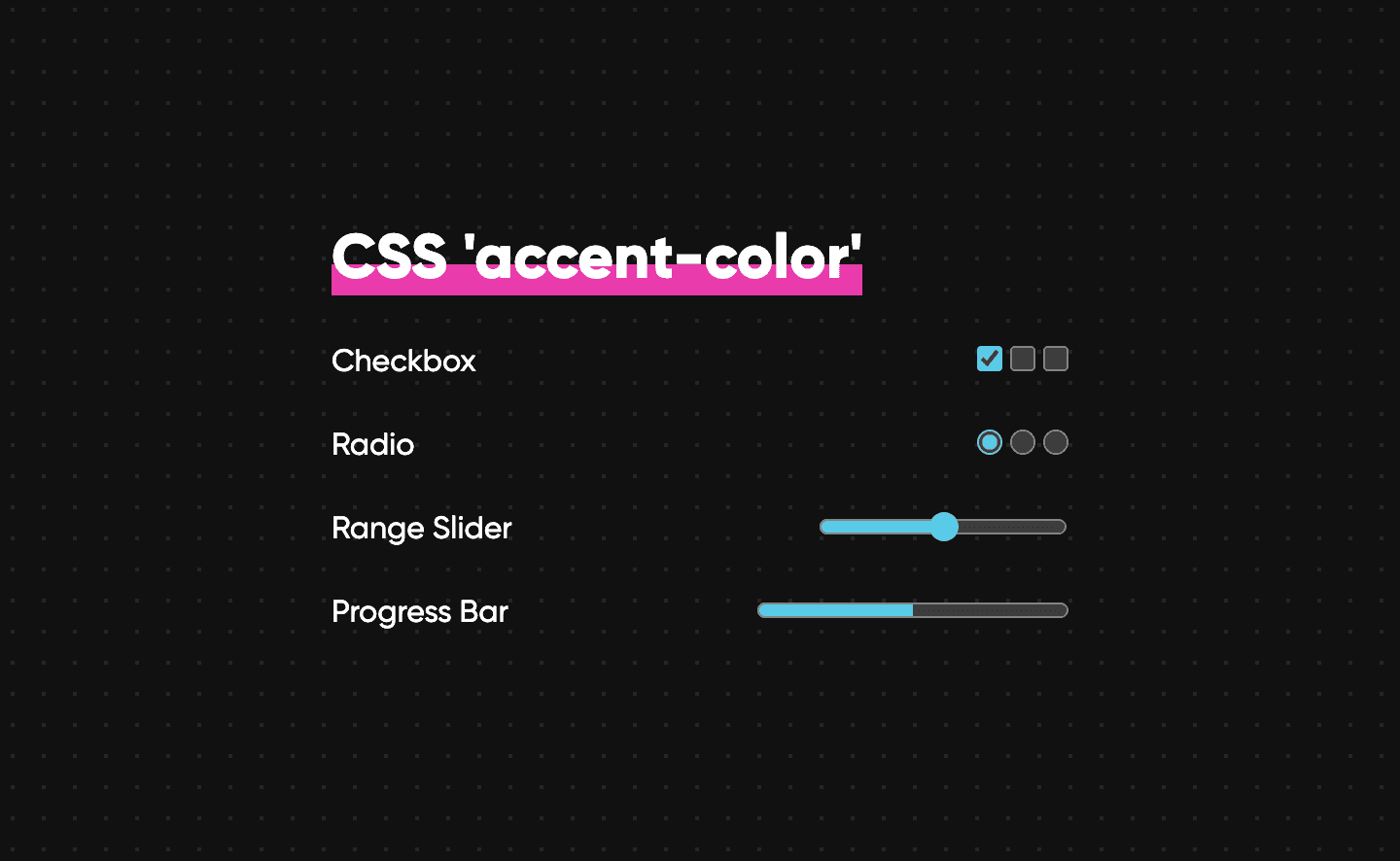
The accent-color property also works wonderfully in conjunction with prefers-color-scheme.
@media(prefers-color-scheme: dark) { :root { accent-color: #59CBE8; } }


At the current time, only 4 HTML elements support accent-color by default.
<input type="checkbox"><input type="radio"><input type="range"><progress>
A preview of all supported elements is available at https://accent-color.glitch.me. But it is to be expected that there will be even more elements with accent-color support in the future.

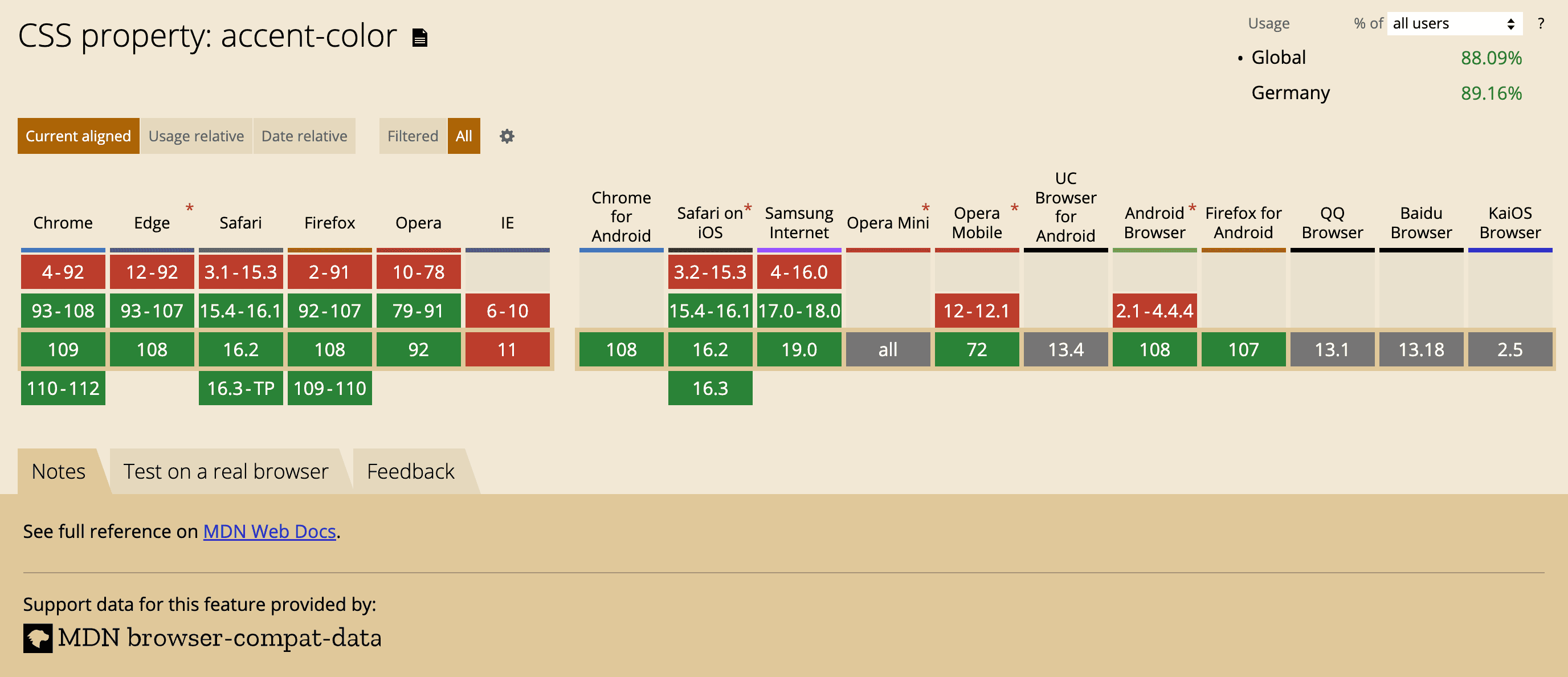
Currently, accent-color is only supported by the browsers of just under 90% of Internet users.

The current status can be checked at any time via CanIUse.
Even though some browsers do not yet support accent-color, it is worthwhile to use accent-color right now, since browsers without accent-color support will continue to use the default style as a fallback and there are no technical restrictions for users of these browsers.

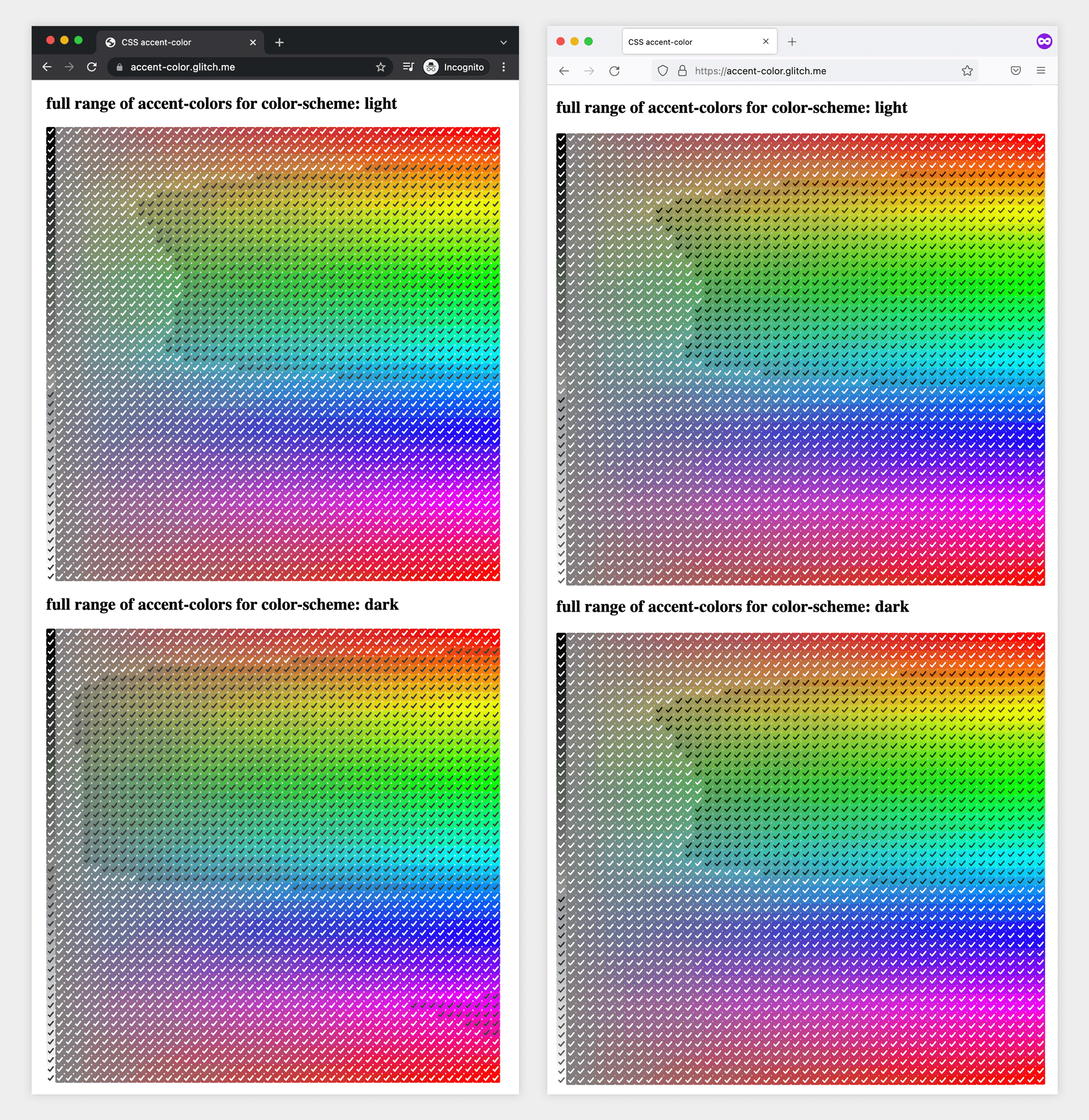
To prevent elements with too low contrast from appearing, which would impair the accessibility of the page, the browsers automatically calculate a suitable contrast color for the selected accent-color. However, different browsers use different algorithms. Here Chrome 95 (left) and Firefox 93 (right) for comparison.


The CSS property accent-color is an easy way to personalize the HTML elements supported so far. Even though only a few elements and not all browsers support accent-color so far, we think it is worthwhile to use accent-color anyway, because there are no technical restrictions for users of browsers without accent-color support and more HTML elements will surely support this useful CSS property in the future.
